

- OBJECT2VR TUTORIAL HOW TO
- OBJECT2VR TUTORIAL MOVIE
- OBJECT2VR TUTORIAL SKIN
- OBJECT2VR TUTORIAL DOWNLOAD
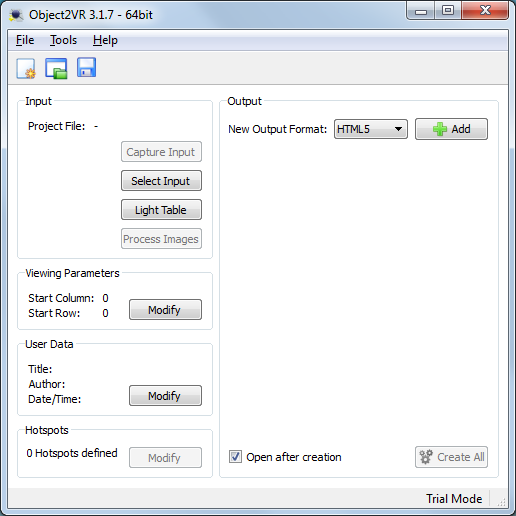
OBJECT2VR TUTORIAL HOW TO
Learn about keyframes and how to use them in the Animation Editor. Learn to make a simple animation for a single node.Ĭreate a custom autorotation for interactive images.
OBJECT2VR TUTORIAL SKIN
Learn all about the Skin Editor’s interface. Learn how a skin works and then learn how to customize the built-in skins for your needs. Using the Color Tool to quickly change the skin’s color scheme. Using the Components Toolbox to share and save skin elements. Learn how to add GPS data and a Google Map to an HTML5 output.Īdd custom map markers and more to improve the look of Google Maps. Learn how to create a slideshow within a panorama using number variables. Toggle between Hotspot and Thumbnail Navigation with True/False Variables Learn how to change the language of text boxes using text variables. Learn how to use true/false variables with logic blocks added to buttons that toggle between hotspot and thumbnail navigation. Learn how to use Tags to change the attributes of skin elements. In this tutorial, we learn how to configure a skin so it can be modified with the Edit Configuration Button in the HTML5 output. Learn how to use placeholders in the skin to dynamically make changes using variables in a 2-node tour. Learn how Action Filters can be used to execute actions. Learn how to add custom fonts to the skin. Learn how to add, configure and share the Gallery Component in Pano2VR’s Skin Editor. Learn how to change the settings of the Gallery Component. Learn how to add and configure the Volume Component in Pano2VR’s Skin Editor. Learn how to add and use the Map Pin Radar component OBJECT2VR TUTORIAL SKIN The 3D Arrow Hotspots are Street View style navigation buttons that include a popup thumbnail of the connected node. Learn how to customize this menu and how to configure its settings via Edit Configuration in the Output settings. The Thumbnail Menu with Categories uses nested cloners. Learn how to use a number of features that make building a VR tour with the Ricoh Theta very easy.įiltering Images with Tags in the Tour Browser Learn how to create your own nested cloners.Ĭreate accessible content with the text to speech component that allows for screen readers to read text in Pano2VR projects. Learn how to filter nodes in the Tour Browser. Learn how to add Floor Plans to your projects. Learn the workflow for publishing a tour or single panorama to Google Street View. Learn how use the Google Street View panel to add levels to your project.

See what to expect after uploading and how you can access your images via Pano2VR.Ī Google Maps API key is needed to view Google Maps in the Tour Map.


A multi-row project will let the user view the object from multiple angles or axes.
OBJECT2VR TUTORIAL MOVIE
The movie can only rotate around one axis.
OBJECT2VR TUTORIAL DOWNLOAD
Download a project file to work with (created with Object2VR version 2.0.2.): project files (packed ZIP)Ī single-row object VR movie simply consists of one row images.


 0 kommentar(er)
0 kommentar(er)
